Masakiです。
インターネットでは、
昔に比べると格段にサイト作成するのが、
誰でも簡単にできるようになりました。
ただサイト作成する上で、
何の知識もないと意外と、
思ったとおりにいかなくて、
困ってしまうこともときにはあります。
やはりネットビジネスをやるんだったら
サイト作成の基礎となる、
HTMLの簡単なタグくらいは、
覚えておいたほうがかなり役立ちます。
ちなみにネットビジネスをやっている人なら
多くの人が利用しているワードプレスのブログなら
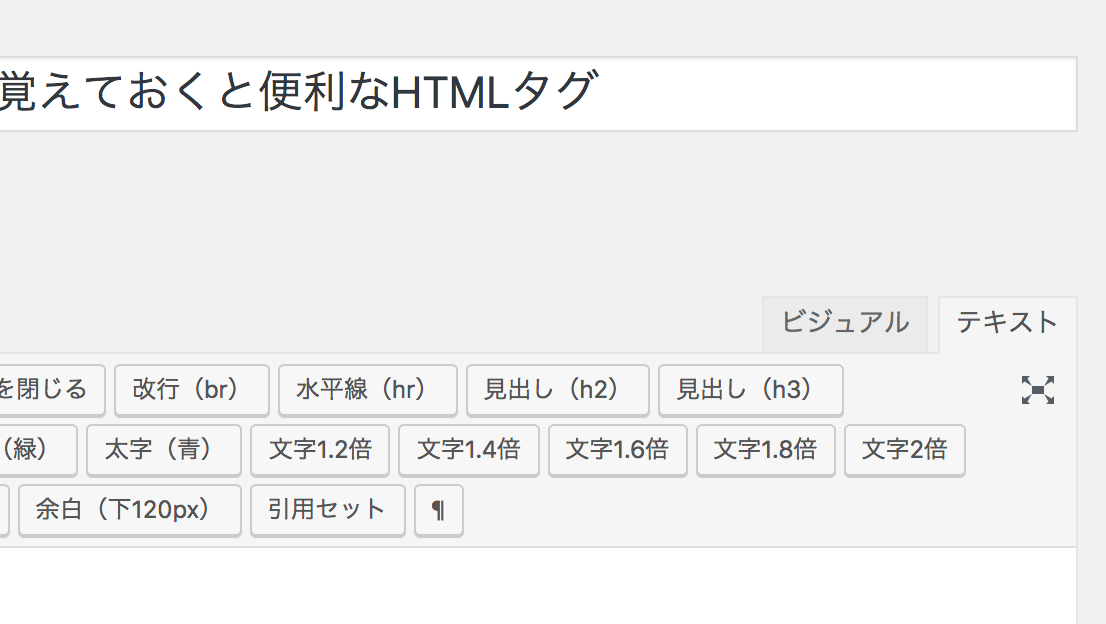
HTMLを書く際は記事編集のこの部分を
「テキスト」に切り替えて書く必要があります。

ここを忘れずに切り替えて下さい。
それでは覚えておきたいHTMLタグを紹介していきます。
ブログ記事の小見出しに使えるh2、h3タグ
本を読んでいれば、
やはり途中途中にタイトルがあったほうが
読みやすいですよね。
それと同じように、
ブログ記事でも長い記事であれば、
途中に小見出しがあったほうが、
読者にとって読みやすくなります。
ではどうやってHTMLタグで
小見出しを表示できるのかというと、
<h2>ここに小見出しのタイトル</h2>
というように書くんですね。
他にも
<h2>
<h3>
など数字の部分だけ変えれば
見出しの表示が変わります。
使い方については、
ここでは省略します。
画像や文字を中央(センター)に表示させたいときのcenterタグ
よくブログを書いていて、
画像や動画がボタンを押しても
うまく中央に動いてくれないことってありませんか?
ちょっとしたことなんだけど、
やはりデザインが崩れてると、
なんか納得いかないことってあると思います。
こういったときにも、
HTMLタグで中央(センター)に
表示させればだいたい解決します。
HTMLの書き方は、
<center>ここに任意の文字や画像などのHTML</center>
というように書きます。
見た目をより綺麗に整えたい場合は
活用してみて下さい。
ブログ記事の文字を大きくして目立たせたいときのfontタグ
ブログ記事を書いていて、
ここの一言は強調したい
ってときはありませんか?
1つの記事の中に、
いくつも大きさの違う文字は
あまりよろしくないのですが、
ここだけはってときは使えます。
実際に表示はどうなるかというと、
font size3
font size2
font size1
このように文字の大きさが変わります。
HTMLの書き方は、
<span style=”font-size: medium;”>font size3</span>
<span style=”font-size: small;”>font size2</span>
<span style=”font-size: xx-small;”>font size1</span>
このようにしてみてください。
数字の部分を変えれば、
文字の大きさも変わります。
ブログ記事を別タブで表示させたいときのTarget=”_blank”タグ
ブログ記事を書いていれば、
途中で他の記事を紹介したいことってあります。
例えばネットビジネスおすすめ商材一覧はこちら
おそらくクリックすると、
新しく別タブが出て表示されたと思います。
これはあるHTMLタグを入れているからで、
何も入れなかった場合はそのままこの画面が
切り替わるんですね。
なんでこういったタグが必要かというと、
例えば今あなたがこの記事を読んでいるのに
途中でこのページが他の記事に切り替わったら
またこの記事に戻るのって面倒ですよね?
「あ〜さっきの記事の続き見たかったけど、まあいっか」
みたいな感じになって、
本来読まれるはずだった記事の続きが
読まれずに終わってしまうこともあるわけです。
ですのでこのHTMLタグを入れるか入れないかで、
ブログの滞在時間などにも多少なり変わってきます。
私自身使っている記事、
使ってない記事ありますが、
それぞれの用途にわけて使い分けて
頂ければと思います。
別タブを開くための
HTMLタグに関しては、
少し難易度がさっきまでのより
高いためこちらで解説しております。
合わせて読んでみて下さい。


というわけで今後セールスレターやブログや
サイト作成する上でちょっとしたときに
きっと役立つと思うので参考にしてみて下さい。
このブログだけでは話せない
インターネットビジネスで稼ぐための
ノウハウや思考、プライベート情報など
メルマガやLINE公式アカウントで配信中。
まだの場合はメルマガは
こちらからご登録下さい。







コメント