Masakiです。
ネットビジネスをやられている方は
ほとんどの方がワードプレスのブログを
独自ドメインで運営していると思いますが、
読者の方から、
「Masakiさんのブログのように
Facebookページのウェジットを、
ブログのサイドバーに埋め込むのは、
どうやっているんですか?」
とご質問あったので、
お答えしようと思います。
ブログにFacebookページを埋め込む手順
まず、2015年の夏から仕様が
少し変わったようで、
のサイトでウィジェットを
生成することになります。

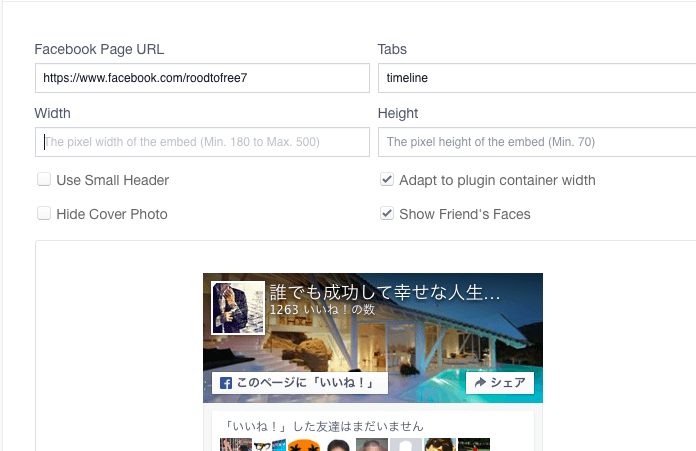
FacebookPageURL・・この部分は自分のFacebookページの
URLを入力します。ブラウザの上部のバーにあるURLを
そのままコピーして貼り付ければOK.
Tabs・・そのまま
Width・・ウィジェットの横幅。
ワードプレスのサイドバーの幅を
見ながら調節。
Height・・ウィジェットの高さ。
ワードプレスのサイドバーの幅を
見ながら調節。
ちなみに横幅と高さは何も入力しないと
ワードプレスのサイドバーにちょうど
綺麗に収まる幅になっていました。
基本的にはこれらの設定ができればOKです。

最後に下の方にあるGetCodeを押す。
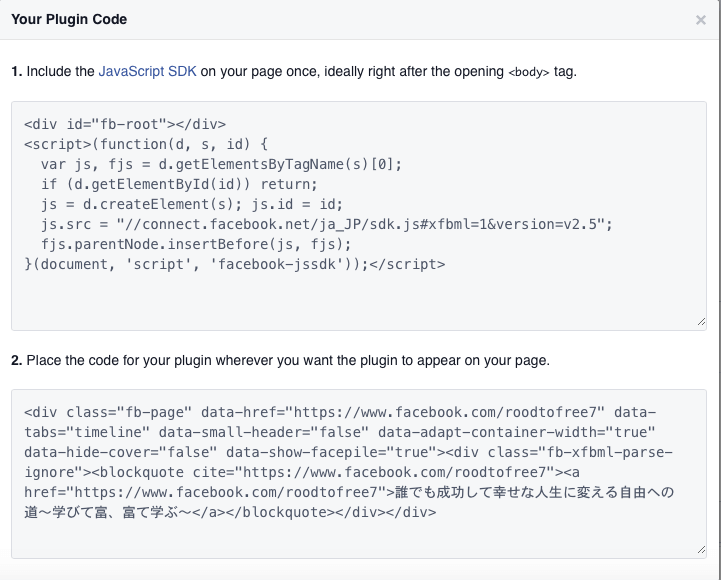
そうすると2つのコードが出ます。

まずは1と2のそれぞれのコードを2つとも
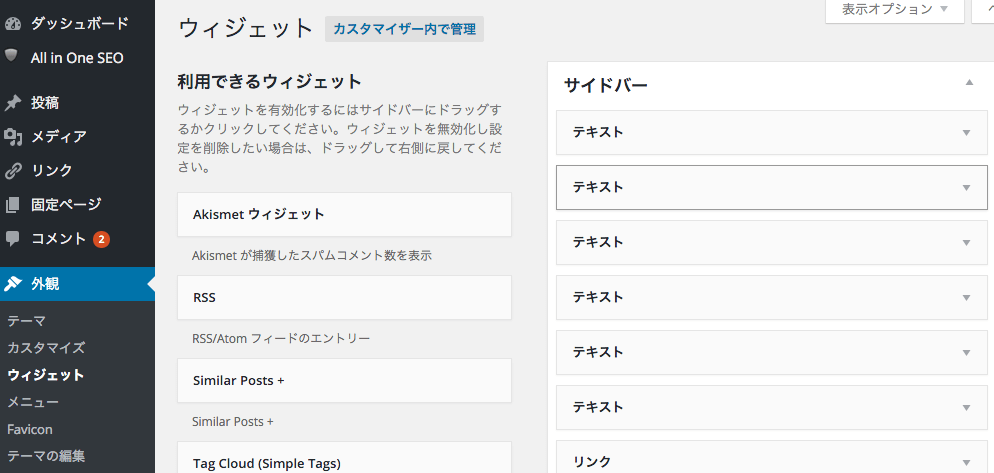
ワードプレスの管理画面から入って、
外観→ウィジェット

そしたら左側にある「テキスト」を
右に2つ移動させて、
先ほどの1と2のコードをそれぞれ
コピーして貼り付けして保存すれば完了です。
1と2のコードが2つ貼り付けないと
表示されないので気をつけて下さい。
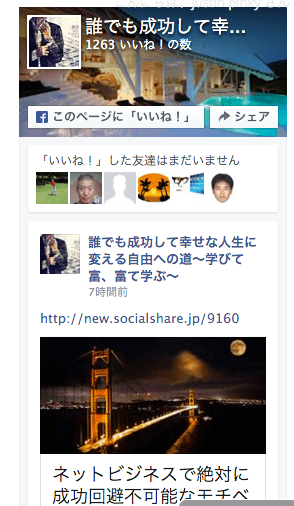
ブログに戻って、サイドバーを確認して
このように表示されていれば完了です。

この他にもFacebookに関するテクニックや
SNSに関しても使える情報などは、
ネットビジネスで稼ぐための実践テクニック
を参考にしてみてください。
このブログだけでは話せない
インターネットビジネスで稼ぐための
ノウハウや思考、プライベート情報など
メルマガやLINE公式アカウントで配信中。
まだの場合はメルマガは
こちらからご登録下さい。






コメント