どうもMasakiです。
一昔まえまではテキストだけのブログがインターネット上では人に伝える手段でしたが、ネット回線の高速化やスマートフォンの普及で動画を見る機会というのが劇的に増えました。
特にYouTubeは中毒性があるくらい私も一度ハマってしまうと、こっちも、あっちも時間を費やしてしまって
「しまった…」
なんて事があるので、ビジネスをやっている身としてはかなりの敵だと感じてます。
で
これは逆に言えばインターネットビジネスをやっている人にとってはかなり使えるテクニックの1つになると思います。
インターネットビジネスをやっている人はワードプレス、この中毒性の高いYouTubeを自分のブログに埋め込むことで、読者の方により長くブログに滞在してもらい、SEOの効果も見込むことができます。
YouTube動画をブログに埋め込み滞在時間を増やす方法
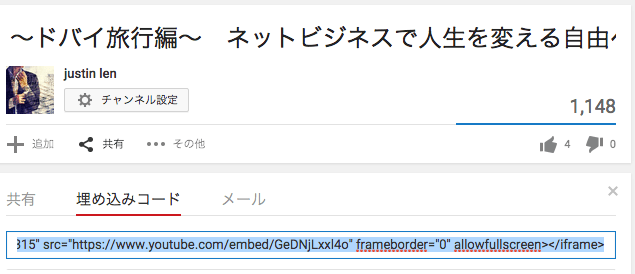
YouTube動画の埋め込み方としては、埋め込みたい動画の下のほうにある「共有」→ 「埋め込みコード」からタグをコピー。
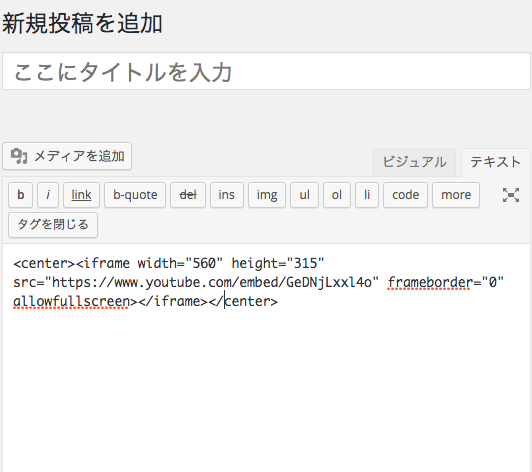
今回はインターネットビジネスやってり人はワードプレス利用者が多いということでワードプレスでの貼り付け方になりますが、写真の投稿画面でビジュアルとテキストのテキストを選択します。
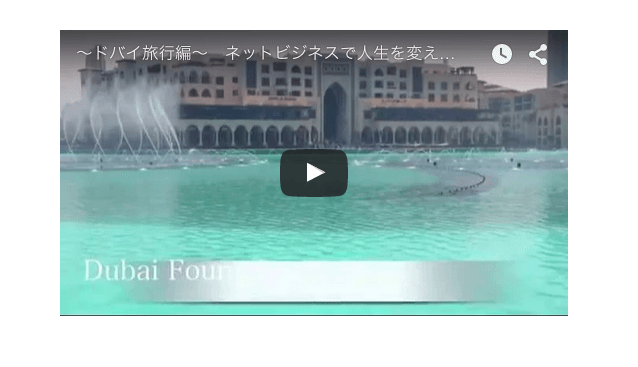
そこに先ほどのタグを貼り付け。YouTubeの動画を記事の真ん中に整えたい時は写真のように
よりインターネットビジネスでのブログでの情報発信で効果的なのは動画だけ載せても伝わりづらいので、
YouTube動画+ブログ記事
を組み合わせることで、より1つの記事に価値を持たせてブログ滞在時間も増やすことで、グーグルからの評価も高くなります。
是非、あなたもブログにYouTube動画を利用して普段の情報発信を価値の高いものにしてみてください。
このブログだけでは話せない
YouTubeで稼ぐための
ノウハウや思考、プライベート情報など
メルマガやLINE公式アカウントで配信中。
まだの場合はメルマガは
こちらからご登録下さい。









コメント