
Masakiです。
ワードプレスのメニューバーを
表示させたいものだけ表示させる方法です。
一応メニューバーとはブログの
上部の部分のことです。

このメニューバーですが普通に固定ページを
どんどん増やしていくと収まりきらなくなるんですね。
ですので自分の表示させたい固定ページを
増やすには設定が必要になります。
まずはメニューバーに表示させたい
固定ページをタイトル名を付けて
作成しておいてください。
作成が完了したとします。
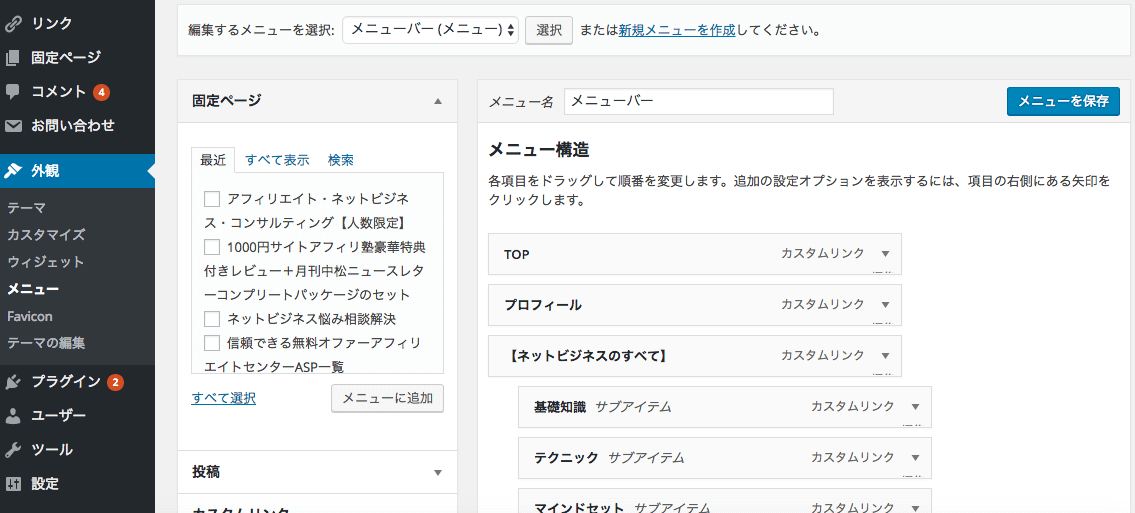
まずはワードプレスのブログの管理画面から
外観→メニューを表示させてください。

メニューを作成をクリックします。
メニュー名の部分は任意で決めて下さい。
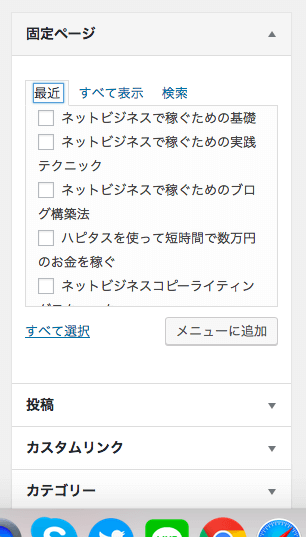
そしたら次に左側の固定ページの部分に
メニューバーに表示させたいページに
チェックを入れてメニューに追加を押します。
ちなみにメニューバーに直リンクを
リンクさせたい場合は、カスタムリンクを押して、
URLを追加することでできます。

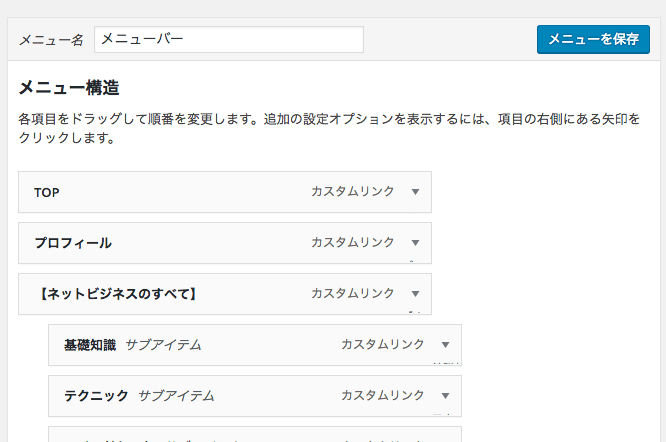
そうすると右側のメニュー構造の部分に
固定ページが追加されます。

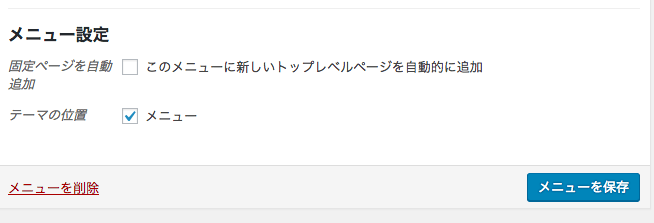
最後にメニューを保存ボタンを
押すのを忘れないようにしてください。

これで自分の好きな固定ページを
ブログのメニューバーに追加することが完了です。
ワードプレスブログに関することは
ネットビジネスで稼ぐためのブログ構築法
も参考にしてください。
このブログだけでは話せない
インターネットビジネスで稼ぐための
ノウハウや思考、プライベート情報など
メルマガやLINE公式アカウントで配信中。
まだの場合はメルマガは
こちらからご登録下さい。






コメント